应对高并发访问的四个建议
A1.jpg

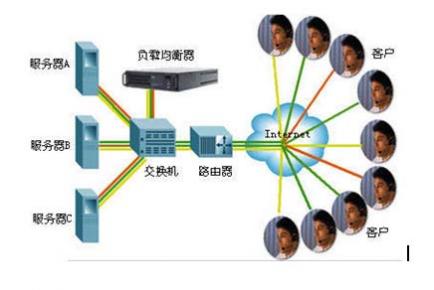
互联网不断扩大的规模、日益增长的用户群以及Web2.0的兴起,对网站建设提出了新的要求,它要具备高性能和高可扩展性,同时要支持高度并发的访问。将硬盘读写分离、功能和展示分开、基本功能封状成类及在设计架构时保证其扩容性,对大型网站建设至关重要。
将硬盘读写分离
如果网站硬盘的读写性能是整个网站性能提升的瓶颈,那么可考虑将硬盘的读、写功能分开,分别进行优化。在用来写的硬盘上,如果我们提升硬盘的I/O,那么肯定会增加整个文件系统的故障率,因为它是所有驱动器的故障率之和。硬盘的I/O和故障率不能兼得。而用来读的硬盘,则可用普通的服务器硬盘来降低开销。
均衡CPU和I/O消耗,不仅可以获得更充分的服务器资源利用,还能支持暂时的过载,遇到突发事件、访问流量剧增时,出现的结果是系统的整体性能下降,而不是立即崩溃。
功能和展示必须分开
在网站的后期运营中,肯定会有很多需求变更。如果每次变更都需要修改源代码,那么,这个网站的开发可以说是失败的。
最重要的是功能和展示必须分开。核心功能使用脚本语言编写,前台展示使用带特殊标签的HTML,这样不仅能加快开发速度,而且会为以后的维护和升级提供方便。对于前台模板,一般还需要将页面的头、尾单独提取出来,页面的主体部分也按模块或功能拆分,这样能切实减轻服务器的压力。
封装使开发事半功倍
在功能块层次,如果使用JSP,应将数据库连接、会话管理等基本功能经封装成类。如果使用PHP,则要在脚本代码中显式封装,将每个功能块封装成一个函数、文件或类。
在更高的层次,可以将网站分为表示层、逻辑层和持久层,分别进行封装,做到当某一层架构发生变化时,不会影响到其他层。近来流行的MVC架构,将整个网站拆分成Model、View和Controller三个部分,而且有很多优秀的代码框架可供选择使用,像JSP的Structs、Spring,PHP的php.MVC及Studs等。使用现成的代码框架,可以使网站开发事半功倍。
扩容性应对突增流量
一个大型网站,在设计架构的时候,必须考虑到以后可能的容量扩充。对于活动类网站来说,不定时的突增流量是巨大的。在网站主存储服务器上,采用配置文件形式指定每一个存储盘柜上存储的数据文件的ID范围。当前台服务器需要读取一个数据的时候,首先通过询问主存储服务器上的接口获得该数据所在的盘柜及目录地址,然后再去该盘柜读取实际的数据文件。如果需要增加盘柜,只需要修改配置文件即可,前台程序丝毫不受影响。